学習するソフト&ツール
Visual Studio Code
Webサイトをプログラミングする際に使う「エディタ」と呼ばれるソフト。
Adobe Photoshop CC
写真や画像の加工・色の調整、複数画像の合成、装飾などが自由に行えるソフト。
Adobe XD
Webサイト制作時に必要となるワイヤーフレーム・デザインカンプなどが作成できるソフト。
HTML(HTML5)
Webページを作成する際に使われるマークアップ言語。
CSS(CSS3)
Webページのデザインやレイアウトなど「見た目」に関する指定を行うための言語。
JavaScript
動きのあるWebページを作成することのできるプログラミング言語。
基礎学習

1ヶ月目
Web知識講習
Webサイト制作に必要なソフトや画像の仕組み、基本的なパソコンの使用方法など、6カ月間学習する内容の基礎の部分を学習します。またクラウドツールも使用しますので、今まで触れたことがない方でも毎日使用することで、覚えることができます。
HTML・CSS基礎実習
Webサイトを制作する時に使用するHTMLやCSSなど、基礎的な技術・知識をハンズオン形式で学習します。Webサイトを制作する基礎となる大事な部分です。授業後半には、これまで学習した内容を用いた自己紹介サイトも制作します。
●使用ソフト・ツール



2ヶ月目
Webデザイン基礎実習
Adobe Photoshop CCを使用し、基本的な操作や使い方、画像編集・写真加工を学習します。Photoshopは、Webサイトの制作には欠かせないソフトです。また、UI/UXデザインツールであるAdobe XDの基本操作も学び、Webデザイン制作実習に繋げます。
Webデザイン制作実習
Webデザイン基礎実習で学んだことをベースに、デザインの基本知識なども身につけていきます。デザインについても触れながら、Webサイト制作時に必要となるワイヤーフレームの作成方法・デザインカンプの制作など、実践的に学習していきます。
●使用ソフト・ツール



応用学習

3ヶ月目
CSS設計
WSSでは、命名規則の一種であるBEM(ベム)を取り入れてコーディングが効率的にできるようにCSS設計を学びます。BEMを使うと、HTMLを見ただけでスタイルが予測しやすくなり、長期的なメンテナンス性が高くなったりと、開発スピードを上げることができます。
コーポレートWebサイト実習
これまで学習した内容を用いて、グループワークを行います。学校側が模擬的に案件を依頼し、グループ毎に一つのWebサイトを企画からデザイン・コーディングまで手がけ、プレゼンを行います。様々な問題点を解決しながら、技術・知識共に更にレベルアップしていきます。
●使用ソフト・ツール





4ヶ月目
JS実習
JavaScript(jQuery)を利用してホームページに動く要素(スライドショーなど)やWebアプリケーションを追加する方法を、基本から応用まで実践的に制作しながら学習します。アニメーションなど動的な要素を加えることができるので、デザイン表現の幅を広げることができます。
Sass(SCSS)
Sass(SCSS)という拡張言語(メタ言語)の導入方法・基本的な使い方などを学習します。Sass(SCSS)とは、CSSを効率よくコーディングするための拡張言語(メタ言語)です。ファイルを複数に分割することができるので、チームや管理・運営業務に重宝します。
●使用ソフト・ツール





制作学習

5ヶ月目
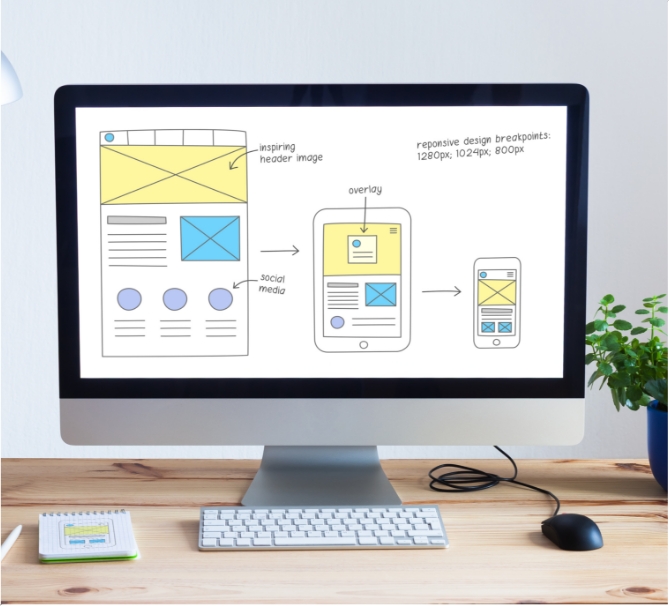
レスポンシブWebデザイン基礎実習
スマートフォンやタブレットなど、さまざまな端末に対応したマルチデバイスなWebサイト制作を学習します。マルチデバイスの特性を理解し、メディアクエリ・ブレイクポイントなど基本を学習し、技術と知識を習得します。
レスポンシブWebデザイン制作実習
就職活動に必須アイテムとなっているポートフォリオ(作品集)サイトを、レスポンシブとなるよう(マルチデバイス対応)設計・制作します。学んできたことをアピールできる作品でもあるので、技術を最大限に活かせるよう、コンセプトからデザイン・コーディングまで仕上げていきます。
●使用ソフト・ツール






6ヶ月目
Webサイト企画・デザイン実習
実際にある企業またはお店のWebサイトを、模擬的な案件として制作します。企画・デザインからコーディングまで行うことで、仕事に近い感覚で流れを理解することができます。Webサイト企画・デザイン実習では、企画・情報設計、デザインカンプなどを制作します。
Webサイト制作実習
Webサイト制作実習では、Webサイト企画・デザイン実習内で制作したデザインカンプをもとにコーディング作業に取り組みます。6カ月間の集大成でもありますので、訓練終了までに、完成させることを目指します。成果物は就職活動で使用できます。
●使用ソフト・ツール